Nintendo's First HTML5 Game?
2 December 2014
Mario vs Donkey Kong seen at 4:31
As a Wii U owner myself, I was excited to see this video shown on the Nintendo Wii U eShop which features upcoming titles for the Wii U console over the next year or so. One of the games that stood out to me was the trailer for the “Mario vs Donkey Kong” game which was originally shown to the public at this year’s Game Developers Conference.
The game was originally shown off as a prototype of how the Nintendo Web Frameworks can be used in order to make Web-based games for the Nintendo console, but it now seems to be a full fledged game! Therefore, making this Nintendo’s first HTML5 based game!
Clear proof that HTML5 games are becoming a choice for AAA game developers and not just for independent game developers such as hobbyists, like myself.
Understanding Ubuntu: Terminal Cheatsheet
22 November 2014
General Linux commands
cd – Change directory
cd .. – Go Back a directory
cd ../../ – Go back two directories
cp
mv
rm
mkdir
rmdir
man
ls – List files and folders
sudo – Executes command with root permissions
sudo su – Login to root user
nano – Easy to use command-line text editor
cat
clear – Clear the current terminal display
Ubuntu Specific Commands
sudo apt-get update – Ensures that the repositories have the latest packages available.
sudo apt-get upgrade – Upgrades installed packages
sudo apt-get install
sudo apt-get remove
sudo add-apt-repository
sudo apt-get autoremove – Removes any unused dependencies
sudo apt-get do-release-upgrade – Upgrades Ubuntu to a new version
Useful commands for server packages
edit php.ini – sudo nano /etc/php5/apache2/php.ini
edit virtual hosts – sudo nano /etc/apache2/sites_available/new_config
restart apache2 server – sudo service apache2 restart
Introducing... CSS3 Social Banners
16 November 2014

Tonight, I have developed and released a small CSS library of CSS3 based Social Banners. It aims to be minimal and inspired by modern web design trends such as the Flat UI. The library includes several social platforms such as Facebook, Twitter, GitHub and Reddit. The CSS library is free and open source and the GitHub repository can be found here.
It responsive as it uses the full width of the HTML element it is nested in. Therefore, it is recommended to use a CSS grid system such as the one that is found in the Bootstrap 3 framework. With the first release of the CSS3 Social Banners it currently features the following social platforms:
- Apple App Store
- Behance
- Blogger
- Delicious
- Deviantart
- Disqus
- Dribbble
- Feedly
- Flickr
- Github
- Google Play
- Google Plus
- Grooveshark
- Kickstarter
- LastFM
- Snapchat
- Soundcloud
- Spotify
- Stackoverflow
- Stripe
- Stumbleupon
- Twitch
- Tumblr
- Wordpress
- Youtube
In order to use the CSS3 Social Banners, you will need to include the stylesheet in the <head> tags of your webpage:
<link rel="stylesheet" href="social-icons.css">And then you need to just add the Social Banner you wish to use:
<div class="social-icon twitter">Follow me on Twitter</div>Simple as that!
Make sure to check out the demo page to see the social banners in action!
If you wish for a Social Banner to be created for you then please provide me with the social platform that you desire and their brand colour by either raising an issue on the GitHub repository or by sending me a tweet via my Twitter profile.
Source: https://github.com/ojdon/css3-social-banners
Add new language to Atom spell check
21 October 2014
I am using LaTeX to produce my final year project research report for my University studies. It’s a fantastic and robust way for creating academic reports when compared to producing one using a word processor such as Google Docs or Microsoft Word as it gives you much more flexibility when it comes to displaying formulas and other text that requires complex formatting options.
Personally, I don’t use LaTeX specific editors such as Texmaker as I prefer to just produce code, blog posts and other forms of writing in the open-source code editor of my choice, Atom by GitHub. For the moment, I have only installed the LaTeX syntax highlighter from the package repository from the preference tab and I am all set to get writing my report.
The Problem
However, once I started to write large blocks of text I noticed that the spell checker wasn’t checking for any misspellings as I type, even though it was working for plain text files. I then spent a few minutes looking into how to add new file extensions for Atom’s spell checker package to check while I work on them.
The Solution
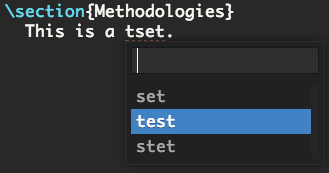
All you need to do is open up the settings and in the left hand pane scroll down and click the “Spell Check” package. From here the settings should open up for the package. Half way down the settings there is a text field labelled as “Gammars”. In this text field you want to append your currently entered Grammars with a comma (Or I’d advise to type out the “Grammars” you see listed before clicking into the field if you have never added a new one before) and add in the following word:
text.tex.latexAdditionally if you want to spell check your bibliography then continue to add the following new items after the one you just added previously:
text.bibtex, meta.entry.braces.bibtex, meta.key-assignment.bibtex, string.quoted.other.braces.bibtex, punctuation.definition.string.end.bibtexAnd then go back to your .tex file and you should see the following whenever you make a spelling mistake:

#How to find the scope name What you previously added to the Grammars text field to detect LaTeX files was the scope name. In order to add other scope names to the Grammars text field you can find them by opening up the Development Tools by going to:
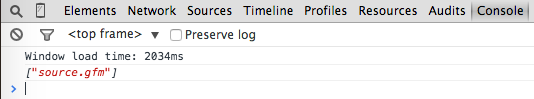
View > Developer > Toggle Development Tools
From here you will need to press the “Console” tab. Now click back into the file you want to add to the Grammars text field and press “Ctrl-Alt-P”, I believe if you are a Windows or Linux user, or if you have a Apple keyboard like myself then press “CMD-Alt-P”. You should now see a print out of the Scope name in the console tab from the Developer Tools. Copy the text inside the quotations and append it onto your list in the Grammars text field like you did previously.

And you’re all done! Hope it helps!
Source: https://discuss.atom.io/t/how-to-enable-spell-checking-for-another-language/4895/3
Officially Launched!
25 August 2014
It’s a three day weekend due to the Summer bank holiday here in the United Kingdom, so I spent the remaining day adding in the remaining pages for this website and I’ve finally completed the site!
Now, it’s not 100% complete as I still need to dig through last year’s university assignment and start open sourcing the codebase so I can link to live demo for each portfolio piece. However, I feel the site is ready for me to start blogging again.
I am going to try and get a couple of initial blog posts together regarding several aspects of my interests including the development process of this very website and talk about all things open source!
Apologies for the quick blog post but I’m currently planning out a couple of future blog posts and might as well start writing them straight away!